Chèn hình: Copy link hình ảnh dán vào nội dung bình luận
Chèn video: Copy link video youtube vào nội dung bình luận
Bước 1: Thêm CSS trước thẻ đóng ]]></b:skin>
.comment-content .responsive-video-wrap{position:relative;width:100%;padding:0;padding-top:56%}.comment-content .responsive-video-wrap iframe{position:absolute;top:0;left:0;width:100%;height:100%}.comment-content img{max-width:100%}
Bước 2: Thêm đoạn JS trước thẻ đóng </body>
<script>//<![CDATA[! function(e) {e.fn.replaceText = function(n, t, i) {return this.each(function() {var o, r, l = this.firstChild,u = [];if (l)do {3 === l.nodeType && (r = (o = l.nodeValue).replace(n, t)) !== o && (!i && /</.test(r) ? (e(l).before(r), u.push(l)) : l.nodeValue = r)} while (l = l.nextSibling);u.length && e(u).remove()})}}(jQuery);$("p.comment-content").each(function() {var e = $(this);e.replaceText(/(https:\/\/\S+(\.png|\.jpeg|\.jpg|\.gif))/g, '<img src="$1"/>'), e.replaceText(/(?:https:\/\/)?(?:www\.)?(?:youtube\.com)\/(?:watch\?v=)?(.+)/g, '<div class="responsive-video-wrap"><iframe id="youtube" width="100%" height="358" src="https://www.youtube.com/embed/$1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>')})//]]></script>
Xong bạn lưu lại và kiểm tra kết quả
Đoạn code trên chỉ áp dụng với đuôi ảnh chữ thường, áp dụng cho cả chữ in hoa bạn dùng code này
<script>//<![CDATA[! function(e) {e.fn.replaceText = function(n, t, i) {return this.each(function() {var o, r, l = this.firstChild,u = [];if (l)do {3 === l.nodeType && (r = (o = l.nodeValue).replace(n, t)) !== o && (!i && /</.test(r) ? (e(l).before(r), u.push(l)) : l.nodeValue = r)} while (l = l.nextSibling);u.length && e(u).remove()})}}(jQuery);$("p.comment-content").each(function() {var e = $(this);e.replaceText(/(https:\/\/\S+(\.png|\.jpeg|\.jpg|\.gif|\.PNG|\.JPEG|\.JPG|\.GIF))/g, '<img src="$1"/>'), e.replaceText(/(?:https:\/\/)?(?:www\.)?(?:youtube\.com)\/(?:watch\?v=)?(.+)/g, '<div class="responsive-video-wrap"><iframe id="youtube" width="100%" height="358" src="https://www.youtube.com/embed/$1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>')})//]]></script>
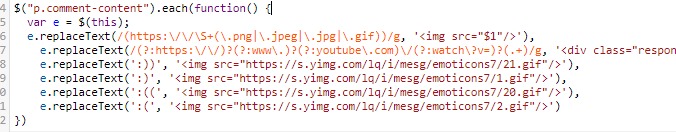
Để replaceText thành icon các bạn gõ thêm
e.replaceText(':))', '<img src="link icon 1"/>'),
e.replaceText(':)', '<img src="link icon 2"/>'),
e.replaceText(':D', '<img src="link icon 3"/>'),
e.replaceText(':P', '<img src="link icon 4"/>'),
e.replaceText(':(', '<img src="link icon 5"/>'),
e.replaceText('ký tự', '<img src="link icon 6"/>')
Code trên với code dưới cách nhau bằng dấu phẩy